41 android material design floating labels for edittext
PDF Floating Label in EditText - Kotlin Android - Tutorial Kart Steps to Display Floating Text in EditText To display a Floating Text or Label when user clicks on the EditText, follow these stepls Step 1: To use TextInputLayout in your android application, you need to include the 'com.android.support.design' package in your build.gradle (app) dependencies. There are different available How to Add Floating Label in Android for EditText [Tutorial] Contents Steps to Add Floating Label Android for Edittext 👉 Open your Android Studio and create a new project. 👉 In the next tab, select your target Android device. 👉 Select Base Activity and click on next. 👉 Lastly, customize the activity. Adding Dependency To display floating label in EditText control we need to add below dependencies.
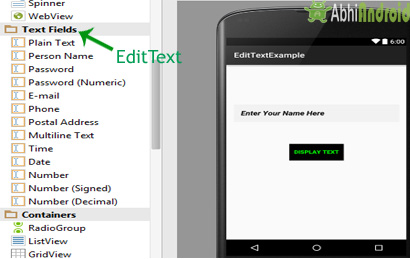
6 1 Android Floating Label For Edit Text Textinputlayout Material ... from 5.0 lollipop version android add some designing functionality with material design. the one is floating label on edit text. before material design edittext will hide the hint text after the first character is typed. but with the help of textinputlayout hint text will animate to top of edittext. lets start implementing floating label on …

Android material design floating labels for edittext
Floating Label in EditText - Kotlin Android - TutorialKart Steps to Display Floating Text in EditText. To display a Floating Text or Label when user clicks on the EditText, follow these stepls. Step 1: To use TextInputLayout in your android application, you need to include the 'com.android.support.design' package in your build.gradle (app) dependencies. There are different available versions of the ... Android design support library: TextInputLayout - floating label Android design support library introduced some important new widget that help developer to create consistent UI following material design guidelines.. One of the new component shipped by Android design support library is TextInputLayout that is used to animate EditText labels.To do the job, TextInputLayout uses an EditText attribute, called hint.To show how to use TextInputLayout and EditText ... Theming of Material Design EditText in Android with Example In the previous article Material Design EditText in Android with Examples Material design Text Fields offers more customization and makes the user experience better than the normal text fields. For example, Icon to clear the entire EditText field, helper text, etc. In this article, it's been discussed how we can customize Material design edit ...
Android material design floating labels for edittext. Android Material Design Floating Labels for EditText Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams GitHub - consp1racy/material-floating-label: Foating Label design ... Material Floating Label. Floating Label according to Material Design spec. Contains floating label, floating helper/error and floating character counter widgets for use mainly with EditText. Intended behavior is best described here: Android Tutorial 1: Google Material Design Floating Labels for EditText ... Google Material Design Floating Labels for EditText#Tutorial 1EditText has an attribute called "hint". Typically hint was intended to give its user an idea a... TextInputLayout / Floating Labels In EditText With Example In Android ... Floating Labels: Floating labels first introduced in Android design support library to display floating label over EditText. Firstly it acts as hint in the EditText when the field is empty. After that when a user start inputting the text it starts animating by moving to floating label position.
Android Material Design: Working with Floating Label EditText Android Material Design: Working with Floating Label EditText Pre-requisites. Android Studio installed on your PC (Unix or Windows). A real time Android device (Smartphone or Tablet)... Creating a New Project and Adding Material Design Library. Go to File → New → New Project and enter your ... #6.1 Android Floating Label for Edit Text | TextInputLayout |Material ... Access 7000+ courses for 15 days FREE: In this video we will be learning how to implement floating label for... Android Material Design Floating Label EditText Example Tutorial This type of EditText is created with the combination of two widgets android.support.design.widget.TextInputLayout and EditText.By using this android developer can show a specific error message to app users, For example if edittext is empty then it will show a error message like please enter your password. So here is the complete step by step tutorial for Android Material Design Floating Label EditText Example Tutorial. Textinputlayout Floating Labels In Edittext With Example In Android ... Example needs to in edittext- display support the floating floating textinputlayout with element introduced in is labels in floating android edittext new Textin. Home; News; Technology. All; Coding; Hosting; ... How to Design for 3D Printing. 5 Key to Expect Future Smartphones. Is the Designer Facing Extinction? Everything To Know About OnePlus.
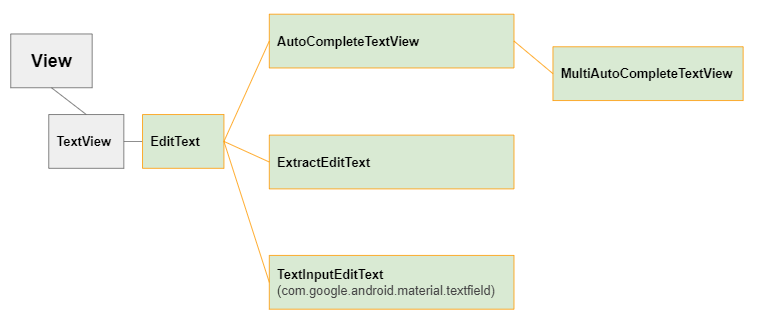
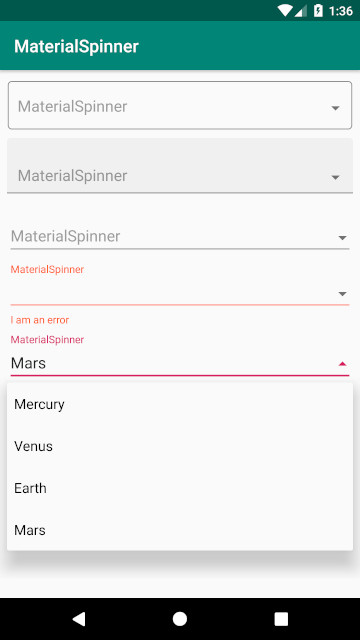
Floating label spinner using Material AutocompleteTexView - Mobikul An editable text view or in other words AutoCompleteTextView that shows completion suggestions automatically while the user is typing any related content. The list of suggestions is displayed in a drop-down menu like a spinner from which the user can choose an item to replace the content of the edit box. The drop-down can be dismissed at any ... Kotlin Android - Floating Label in EditText using... - In Android, Floating Label / Text could be displayed when EditText is in focus using TextInputLayout. When the EditText is not in focus the hint text is displayed as hint in EditText. When user enters a value, and the focus is changed to other input field, the floating label is still displayed. To display a Floating Text or Label when…. Textinputlayout Floating Label Edittext Android Studio Tutorial In this tutorial, we will discuss how to implement android floating label edittext using the material design library. the floating label edittext is implemented by wrapping an android.support.design.widget.textinputlayout around the edittext. textinputlayout is a widget which is used specifically to wrap an edittext and render floating labels. Android | Material Design Floating Labels for EditText. - YouTube Android floating labels were introduced in android design support library to display a floating label over EditText. Initially it acts as hint in EditText when the field is empty. When user start...
TextInputLayout (Floating Label EditText) - Android Studio Tutorial In this video we will learn, how to use the TextInputLayout together with the TextInputEditText widget, to create an EditText with advanced features like a f...
Floating Label in Edittext with TextInputLayout Android Material Design The one is Floating Label on Edit Text. Before Material design EditText will hide the hint text after the first character is typed. But with the help of TextInputLayout hint text will animate to top of EditText. Lets start implementing Floating Label on EditText. 1.Create new Android project in Android Studio. 2. Open Module gradle file. 3.
Android Material Design Floating Label For Edittext Tutorial Android ... Steps to add floating label android for edittext 👉 open your android studio and create a new project. 👉 in the next tab, select your target android device. 👉 select base activity and click on next. 👉 lastly, customize the activity. adding dependency to display floating label in edittext control we need to add below dependencies.
Material Design EditText in Android with Example Step 2: Invoke the dependency to the app level gradle file. Invoke the Material Design dependency to app-level gradle file as: implementation 'com.google.android.material:material:1.3.-alpha03'. Get the app level gradle file by going to app > build.gradle file. And click on the " Sync Now " button. And make sure the system should be ...
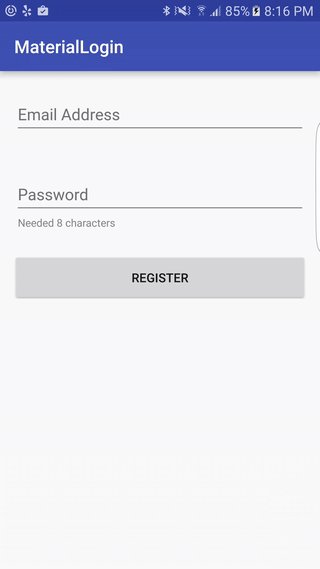
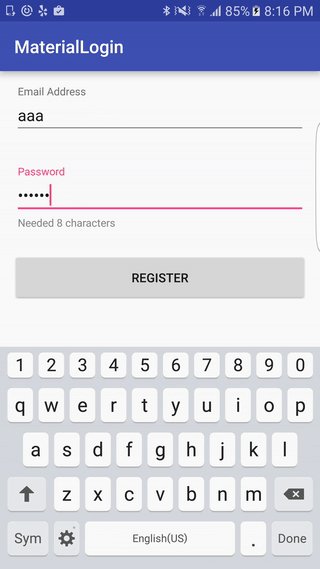
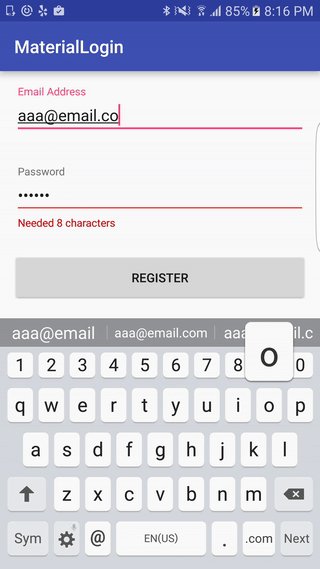
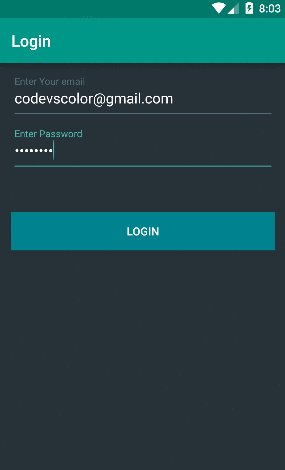
Android - Material design tutorial -4 ( floating label edit text ... Floating label for edit text was introduced with material design library.Initially it acts as hint inside the Edit Text. When user touches the edit text or start entering the text, it moves to the top of the Edit Text with an animation as a floating label. In this tutorial, we will create one login form using floating label edit texts as shown below .
Android Material Design 2 Floating Label Pada Edittext Tutorial Gookkis ... hi, we can show floating label for edittext by using android design support library. when we input text on edittext, it shows animation by floating labels. textinputlayout is newly introduced to show floating label on edittext in design support library. edittext needs to be covered by textinputlayout to show animation. here i am writing code to …
Material Design mdc-text-field--label-floating: Styles the text field with a floating label and pre-filled or focused value. mdc-text-field--ltr-text: Styles the text field's text elements (input, prefix, and suffix) as LTR even when the direction is RTL. Useful for RTL languages that use LTR for fractional notations. mdc-text-field--with-internal-counter
Theming of Material Design EditText in Android with Example In the previous article Material Design EditText in Android with Examples Material design Text Fields offers more customization and makes the user experience better than the normal text fields. For example, Icon to clear the entire EditText field, helper text, etc. In this article, it's been discussed how we can customize Material design edit ...
Android design support library: TextInputLayout - floating label Android design support library introduced some important new widget that help developer to create consistent UI following material design guidelines.. One of the new component shipped by Android design support library is TextInputLayout that is used to animate EditText labels.To do the job, TextInputLayout uses an EditText attribute, called hint.To show how to use TextInputLayout and EditText ...
Floating Label in EditText - Kotlin Android - TutorialKart Steps to Display Floating Text in EditText. To display a Floating Text or Label when user clicks on the EditText, follow these stepls. Step 1: To use TextInputLayout in your android application, you need to include the 'com.android.support.design' package in your build.gradle (app) dependencies. There are different available versions of the ...










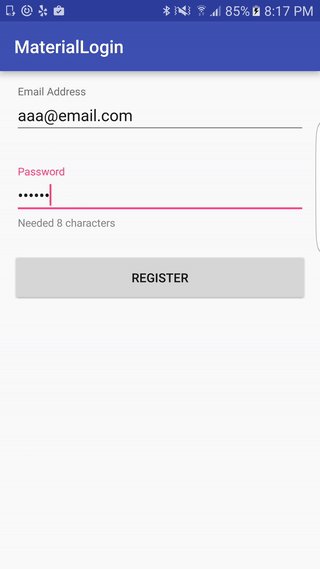
![How to Add Floating Label in Android for EditText [Tutorial]](https://www.spaceotechnologies.com/wp-content/uploads/2021/03/Screenshot-11-1024x730-1.png)


![iOS] Float Input View. Float Labels for Edit Text was… | by ...](https://miro.medium.com/max/1400/1*GqNGB0mTjPwsRXInOlCZUw.gif)





![iOS] Float Input View. Float Labels for Edit Text was… | by ...](https://miro.medium.com/max/640/1*5F1TE6Kg3tpUNaN-L1iTZw.png)
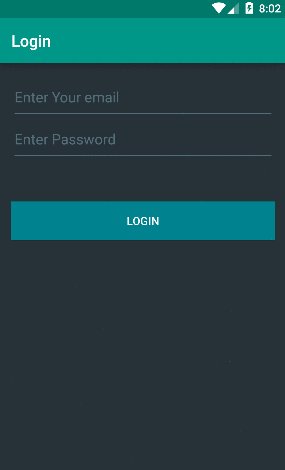
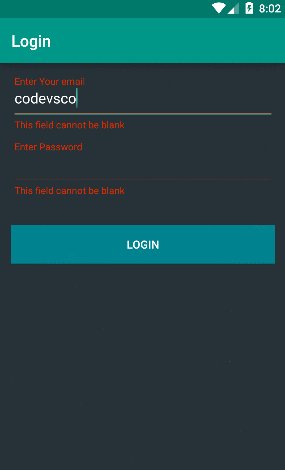
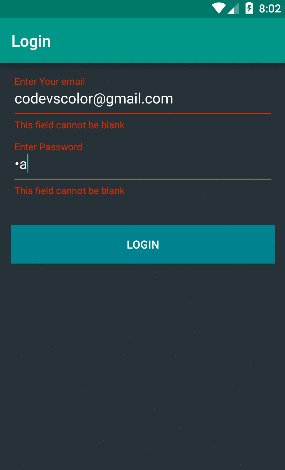
![How to Add Floating Label in Android for EditText [Tutorial]](https://www.spaceotechnologies.com/wp-content/uploads/2021/03/Screenshot-21-1024x724-1.png)
![TextInputLayout] Material design is not working for hint ...](https://user-images.githubusercontent.com/9381006/79140899-2aa0b200-7dd2-11ea-8b19-190bb0bd2786.png)



Post a Comment for "41 android material design floating labels for edittext"