45 chart js color labels
chartjs.cn › docs文档 | Chart.js 中文网 Chart.js 1.0 has been rewritten to provide a platform for developers to create their own custom chart types, and be able to share and utilise them through the Chart.js API. The format is relatively simple, there are a set of utility helper methods under Chart.helpers , including things such as looping over collections, requesting animation ... chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Jun 02, 2017 · For those who want to remove the actual axis labels and not just the legend in 2021 (Chart.js v.3.5.1). Note: this also removes the axes. Note: this also removes the axes.
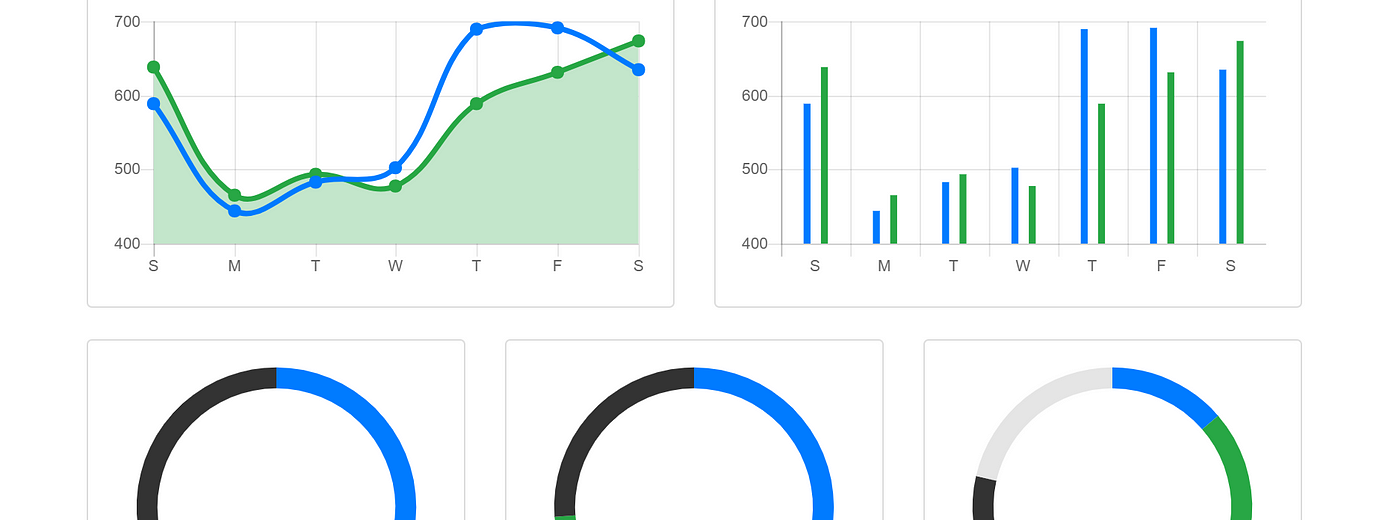
Dashboard Tutorial (I): Flask and Chart.js | Towards Data Science Jun 10, 2020 · Plot4: Doughnut Chart (Semi-Circle) Bar Line Chart. First, we need to prepare the dataset for the Bar Line Chart. This chart mainly places focus on the cumulative_cases, cumulative_recovered, cumulative_deaths, and active_cases_change of COVID in Alberta from January to June. To make the values fairly distributed in the same range, I process the …

Chart js color labels
stackoverflow.com › questions › 17354163javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart. EOF Generating Chart Dynamically In MVC Using Chart.js Nov 05, 2018 · In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers.
Chart js color labels. javascript - Change color on labels in chart.js - Stack Overflow How do I change the color on the labels to blue? Is it possible to switch between colors, lets say blue, and red by clicking on a button?` The reason why I ask for the switch, is because I might create a light/dark mode, and then it could be nice to change colors in the chart depending on this. But if its not possible then blue would be the best. Hide Gridlines In Chart Js With Code Examples - folkstalk.com Click the chart from which you want to remove data labels. This displays the Chart Tools, adding the Design, Layout, and Format tabs. Do one of the following: On the Layout tab, in the Labels group, click Data Labels, and then click None. Does chart js use canvas? Chart. js charts are rendered on user provided canvas elements. javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like: [Solved]-Change labels colors for radar chart js-Chart.js If you want to change points label color individually you have to change chart.js since it does not implement this feature. Here are the chart.js modifications needed to achieve change points label color individually: Change chart.js lines: from: ctx.fillStyle = this.pointLabelFontColor;
› js › js_graphics_chartjsChart.js - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. c3js.org › referenceC3.js | D3-based reusable chart library D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element). If this option is not specified, the chart will be generated but not be set. Instead, we can access the element by chart.element and set it by ourselves. Note: Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation . Area Chart Guide & Documentation – ApexCharts.js Using area in a combo chart. With ApexCharts, you can plot area series with other chart types. The below examples give an idea of how an area series can be combined with other chart types to create a mixed/combo chart. area/column/line; area/line; You have to specify the type in the series array when building a combo chart like this.
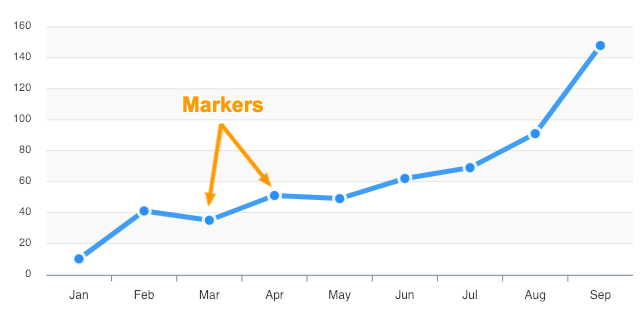
Chart.js - assign the same color to the same label Colors should be attached to the labels. According to your description, I suggest you should add callback labeltextcolor () method,return tooltipItem.index. this feature was added after the chat.js 2.7 , so you should update your chatjs to 2.7 or later. Let's say cancel is red, confirm is green and uncertain is yellow. Labeling Axes | Chart.js The category axis, which is the default x-axis for line and bar charts, uses the index as internal data format. For accessing the label, use this.getLabelForValue (value). API: getLabelForValue. In the following example, every label of the Y-axis would be displayed with a dollar sign at the front. const chart = new Chart(ctx, { type: 'line ... Colors | Chart.js Aug 03, 2022 · When supplying colors to Chart options, you can use a number of formats. You can specify the color as a string in hexadecimal, RGB, or HSL notations. If a color is needed, but not specified, Chart.js will use the global default color. There are 3 color options, stored at Chart.defaults, to set: Line Chart | Chart.js Aug 03, 2022 · The fill color for points. pointBorderColor: The border color for points. pointBorderWidth: The width of the point border in pixels. pointHitRadius: The pixel size of the non-displayed point that reacts to mouse events. pointRadius: The radius of the point shape. If set to 0, the point is not rendered. pointRotation: The rotation of the point ...
Change the color of axis labels in Chart.js - Devsheet Hide scale labels on y-axis Chart.js; Increase font size of axis labels Chart.js; Change color of the line in Chart.js line chart; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide label text on x-axis in Chart.js; Bar chart with circular shape from corner in Chart.js
medium.com › code-nebula › automatically-generateAutomatically Generate Chart Colors with Chart.js & D3’s ... Apr 22, 2019 · Interpolation using D3’s “d3.interpolateWarm” scale. To interpolate a color based on our data set, we’ll need to first map our data set to the color scale range, [0, 1].
Colors | Chart.js Colors. When supplying colors to Chart options, you can use a number of formats. You can specify the color as a string in hexadecimal, RGB, or HSL notations. If a color is needed, but not specified, Chart.js will use the global default color. There are 3 color options, stored at Chart.defaults, to set: Background color. Border color. Font color.
Getting Started With Chart.js: Axes and Scales - Code Envato Tuts+ Apr 25, 2017 · This tutorial helped you learn about different kinds of scales in Chart.js. You can now easily customize the scales in a chart by controlling their color, minimum and maximum value, number of ticks, and other such factors. After reading all five tutorials in this series, you should now be able to create all kinds of charts available in Chart.js.
stackoverflow.com › questions › 42164818javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:
chartjs-plugin-colorschemes First, we need to include Chart.js and chartjs-plugin-colorschemes.js in our page. Create a canvas We need to have a canvas in our page. Create a chart Now, we can create a chart.
github.com › chartjs › ChartReleases · chartjs/Chart.js · GitHub #10522 Fix Stack Overflow tag: chart.js #10520 Fix Stack Overflow tag: chart.js #10515 Fix dead link on reload or open in new tab #10516 Clarifying threshold requirement in the docs for decimation; Development #10541 Bump to 3.9.0; Thanks to @LeeLenaleee, @M4sterShake, @benmccann, @dangreen, @kurkle, @peterhauke, @stockiNail, @thabarbados and ...
Can't get bar chart colors in Chart js working in React Js This is my first time working with Chart Js and I managed to get it displaying on my page but the keys 'label', 'backgroundColor', 'borderColor', and 'borderWidth' won't display. The keys 'labels' and 'data' work just fine as I can see the labels and the bars in the chart. I tried assigning the non-displaying keys to variables just like 'labels ...
GitHub - chartjs/awesome: A curated list of awesome Chart.js … A curated list of awesome Chart.js resources and libraries - GitHub - chartjs/awesome: A curated list of awesome Chart.js resources and libraries ... Automatic color generation: ... Adds a data crosshair to line and scatter charts: : : datalabels: Displays labels on data for any type of …
How to change the label color in chart.js? - Stack Overflow 1. To change label color with Chart.js, you must set the fontColor. to set the fontColor of the labels by setting the fontColor in the options object property. for example; fontColor: "white", // set color.
Generating Chart Dynamically In MVC Using Chart.js Nov 05, 2018 · In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers.
EOF
stackoverflow.com › questions › 17354163javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart.






















![JS] Chart.js 원형 차트, 사용자 지정 범례 그리기!(pie chart ...](https://blog.kakaocdn.net/dn/czlRxf/btqFD4O1vGC/3k6Jh1rRHuKCfNllhu1it0/img.png)
















Post a Comment for "45 chart js color labels"