44 kendo chart categoryaxis labels
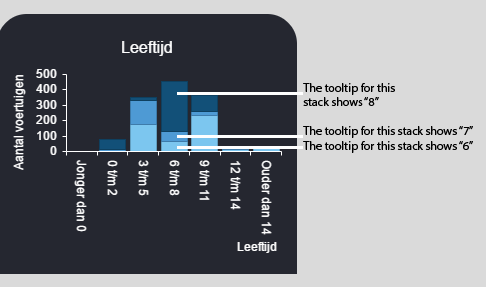
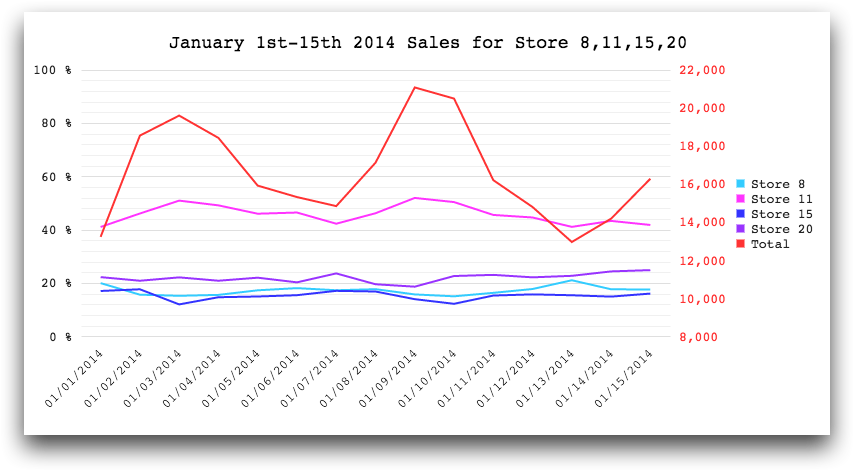
stackoverflow.com › questions › 74039874javascript - Kendo Stacked Bar Chart - StackValue doesn't ... Oct 12, 2022 · The chart is formed as below. Under the series for last value, I have added the labels which is supposed to calculate the sum of the stacked bars. However for bars with negative values it doesn't include that in it's sum. How do I get it to display correct sum for each data? goldload650.tumblr.com › post › 651376634676592640goldload — Ncaa Football 14 Ps3 Free Download - Tumblr May 16, 2021 · The way the dates are shown on the axis labels, series labels and series tooltips are controlled via the DataFormatString property that must be set in the corresponding chart element as follows: Series Labels and Series Tooltips - {0} and/or {1} placeholders are used to denote the corresponding SeriesItem’s X and/or Y value in the ...
docs.telerik.com › aspnet-mvc › html-helpersASP.NET MVC Chart Component Overview - Telerik UI for ASP.NET MVC Components / Charts. Chart Overview. The Telerik UI Chart HtmlHelper for ASP.NET MVC is a server-side wrapper for the Kendo UI Chart widget. The Chart uses modern browser technologies to render high-quality data visualizations.

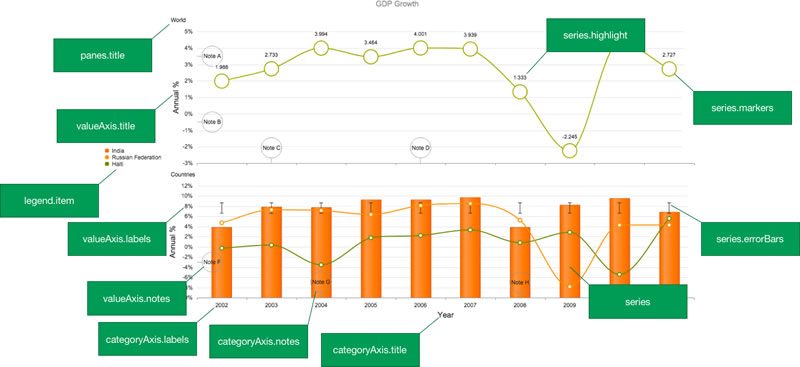
Kendo chart categoryaxis labels
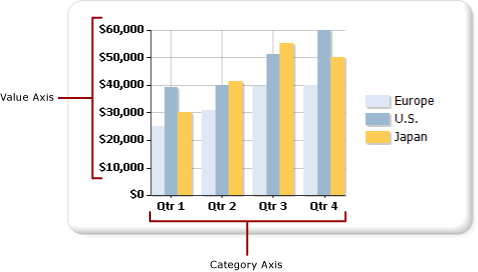
中文网 – Telerik、Kendo UI正版购买,Telerik、Kendo... UI组件合集 高颜值高能力. 我们为您提供具有高级数据网格组件、图表、报表、甘特图、流程图等解决方案。Kendo UI通过集成我们的可配置组件,使您可以快速轻松地向应用程序添加高级功能,并且使整个应用程序的外观一致。 docs.telerik.com › kendo-ui › controlsjQuery Chart Documentation - Chart Overview - Kendo UI for jQuery $("#chart").kendoChart(); The previous example results in the following output. You can add a title to the Chart by specifying the text property of the title object. $("#chart").kendoChart({ title: { text: "Kendo Chart Example" } }); The Chart can also visualize series that are bound to both local and remote data. › kendo-angular-ui › componentsAxes - Elements - Kendo UI for Angular - Telerik Adding multiple kendo-chart-value-axis-item or kendo-chart-category-axis-item components to their respective container, or; Providing an array of axis options for the valueAxis or categoryAxis inputs. To associate a series with a particular value axis, set the name of the axis to the axis option of the series.
Kendo chart categoryaxis labels. › kendo-angular-ui › componentsAxes - Elements - Kendo UI for Angular - Telerik Adding multiple kendo-chart-value-axis-item or kendo-chart-category-axis-item components to their respective container, or; Providing an array of axis options for the valueAxis or categoryAxis inputs. To associate a series with a particular value axis, set the name of the axis to the axis option of the series. docs.telerik.com › kendo-ui › controlsjQuery Chart Documentation - Chart Overview - Kendo UI for jQuery $("#chart").kendoChart(); The previous example results in the following output. You can add a title to the Chart by specifying the text property of the title object. $("#chart").kendoChart({ title: { text: "Kendo Chart Example" } }); The Chart can also visualize series that are bound to both local and remote data. 中文网 – Telerik、Kendo UI正版购买,Telerik、Kendo... UI组件合集 高颜值高能力. 我们为您提供具有高级数据网格组件、图表、报表、甘特图、流程图等解决方案。Kendo UI通过集成我们的可配置组件,使您可以快速轻松地向应用程序添加高级功能,并且使整个应用程序的外观一致。
















/simplexct/images/BlogPic-u358e.jpg)










Post a Comment for "44 kendo chart categoryaxis labels"