40 how to align labels in html
Position Text Labels on Forms Using CSS - SitePoint In order to position the labels next to the form elements, we float the label elements to the left and give them an explicit width: label {. float: left; width: 10em; margin-right: 1em; } We also ... How to center align the label and the textbox in HTML ... - Aravin Steps to align textbox and label. Step 1: Center a div tag using margin as 0 auto. Step 2: Align the label to right and make it float to left. Step 3: Align the textbox to lef t and make it float to right. Step 4: Make both label and textbox to inline-block.
html - How do I align my h4 tags to be in line with one another ... I have the following profile screen with the user's information as per below image. enter image description here This is my code: displayProfile = (profile) => { return (

How to align labels in html
How to align two div's horizontally using HTML - GeeksforGeeks Ways to align 2 divs horizontally: We have two divs that can be aligned horizontally with the use of CSS. There are several ways to perform this task. We will understand all the concepts in a sequence. 1. Using a global class for both the divs: We can put both the divs in one parent div with a class attribute. CSS Layout - Horizontal & Vertical Align - W3Schools There are many ways to center an element vertically in CSS. A simple solution is to use top and bottom padding: I am vertically centered. To center both vertically and horizontally, use padding and text-align: center: I am vertically and horizontally centered. How to Align Labels Next to Inputs - W3docs We specify the margin-bottom of our element. Then, we set the display of the element to "inline-block" and give a fixed width. After that, set the text-align property to "right", and the labels will be aligned with the inputs on the right side. Example of right aligning labels next to inputs with the text-align property:
How to align labels in html. html - label left align - Stack Overflow Without a set width, .value will alway fall immediately to the left of .name and vertically, they will not align to the left. .name { font-weight: bold; text-align: left; display: inline-block; width:100px;} Of course, setting a width for the .name label present a problem since it's assumed the .name content will be different lengths. Align Labels in Form Next to Input - ITCodar Align labels in form next to input. WARNING: OUTDATED ANSWER. Nowadays you should definitely avoid using fixed widths. You could use flexbox or CSS grid to come up with a responsive solution. HTML align Attribute - GeeksforGeeks HTML Tags. HTML Doctypes; HTML Tag; HTML abbr Tag; HTML acronym Tag; HTML Tag; HTML applet Tag; HTML Tag; HTML5 Tag; HTML5 Tag; ... The align Attribute in HTML is used to specify the alignment of text content of The Element. this attribute is is used in all elements. The Align attribute can also be set ... How to align text boxes and labels? - social.msdn.microsoft.com Well the css I gave you was just for reference and not actual implementation. But you can use the bottom style that specifies the vertical alignment and see if that fixes you issue. vertical-align:top (top, bottom, middle, basline, text-bottom, text-middle) For horizontal alignment you can use the 'float' option and add padding if needed.
How do I align a text box to the left in CSS? - Wiki-Park html - Horizontally Align Labels with CSS - Stack Overflow I have two labels per line, one for displaying a "title" and the other for displaying the associated "value". Here's how I'd like it to look: This is similar to Align labels in form next to input but I'm wanting the second element per line left-aligned instead of the first one to be right-aligned. I tried modifying the accepted answer from that ... html - CSS: How to align vertically a "label" and "input" inside a "div ... div { height: 50px; border: 1px solid blue; line-height: 50px; } Here we simply only add a line-height equal to that of the height of the div. The advantage being you can now change the display property of the div as you see fit, to inline-block for instance, and it's contents will remain vertically centered. How to Align Checkboxes and Their Labels Consistently Cross-Browsers width that all the labels should be in the left and have the same width, for the buttons you can put them in flex container and center them, Aligning the text with checkbox Wrap your input & label one container apply flex
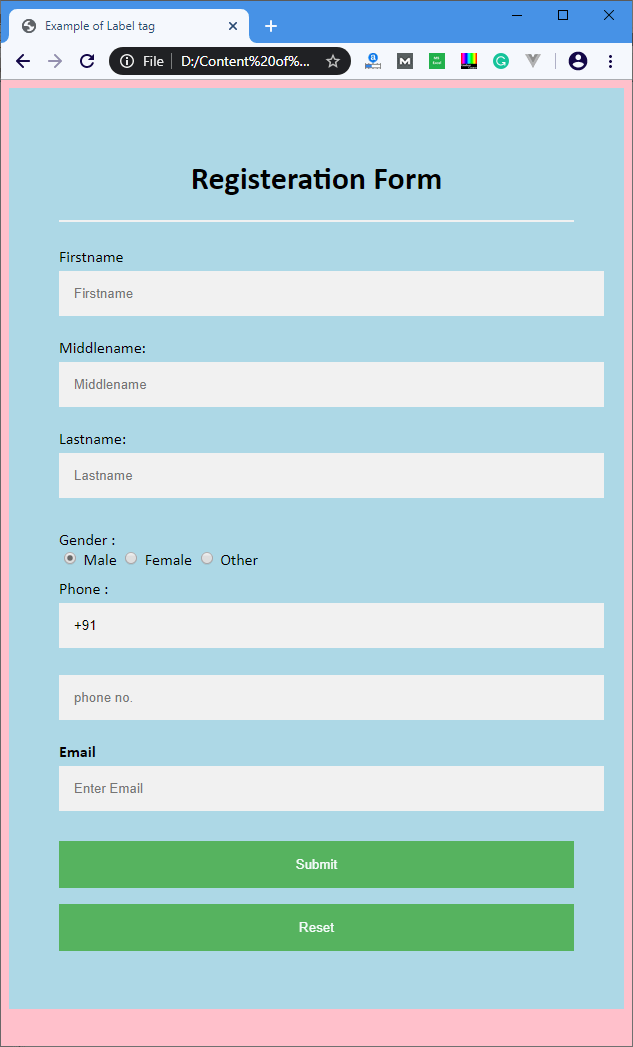
HTML label tag - W3Schools Tip: The for attribute of must be equal to the id attribute of the related element to bind them together. A label can also be bound to an element by placing the element inside the element. Browser Support Attributes Global Attributes The tag also supports the Global Attributes in HTML. Event Attributes How to Align Text in HTML? - GeeksforGeeks HTML is used by the browser to manipulate text, images, and other content to display it in the required format. Text Alignment We can change the alignment of the text using the text-align property. We can align the text in the center, Left, Right. The text alignment can be done with CSS (Cascading Style Sheets) and HTML Attribute tag. html - How to align checkboxes and their labels consistently cross ... Checkbox inputs need to align vertically with the label text similarly (if not identically) across all browsers. If the label text wraps, it needs to be indented (so no wrapping down underneath the checkbox). Before I get into any explanation, I'll just give you the code: How to Align Something in HTML: 10 Steps (with Pictures) - wikiHow Surround the section with "div" tags, as in the instructions for how to align text with HTML. Add the "float" property to the "div" tags like you do to the "img" tags in the image alignment directions. If the code won't display properly whatsoever, it's possible that the website has a filter in place to strip all such coding from the HTML.
How to Align Input Forms in HTML - ITCodar How to align input forms in HTML. Another example, this uses CSS, I simply put the form in a div with the container class. And specified that input elements contained within are to be 100% of the container width and not have any elements on either side.
css - align textbox and text/labels in html? - Stack Overflow Sep 17, 2010 at 3:15. Add a comment. 12. Using a table would be one (and easy) option. Other options are all about setting fixed width on the and making it text-aligned to the right: label { width: 200px; display: inline-block; text-align: right; } or, as was pointed out, make them all float instead of inline.
How to align text in Html - javatpoint How to align text in Html. In HTML, we can align a text using the following two ways: Using HTML tag ( tag) Using style attribute; Using HTML tag. If we want to move a text at center position using the Html tag which is to be displayed on a web page, we have to follow the steps which are given below.
How to Put an Input Element on the Same Line as Its Label It adds the row and col syntax in your html. Tell us Your Name *
How to Align a Checkbox and Its Label Consistently Cross-Browsers - W3docs Create and elements. Place "checkbox" input type in the element. Label text Add CSS Set the vertical-align property to "bottom", which is consistent across browsers.
How to align Image in HTML? - GeeksforGeeks right: It is used for the alignment of image to the right. middle: It is used for the alignment of image to the middle. top: It is used for the alignment of image to the top. bottom: It is used for the alignment of image to the bottom. Method 1: Left Alignment of the image. To align the image to the left use attribute value as "left". Syntax:
How to Left, Right & Center Align Text in HTML - HubSpot To left justify in CSS, use the CSS rule text-align: left. In the example below, the div element is set to center all content inside it. However, when we apply text-align: left to the second paragraph, this overrides the div's styling: See the Pen text-align: left 2 by Christina Perricone on CodePen. HTML Align Text Right
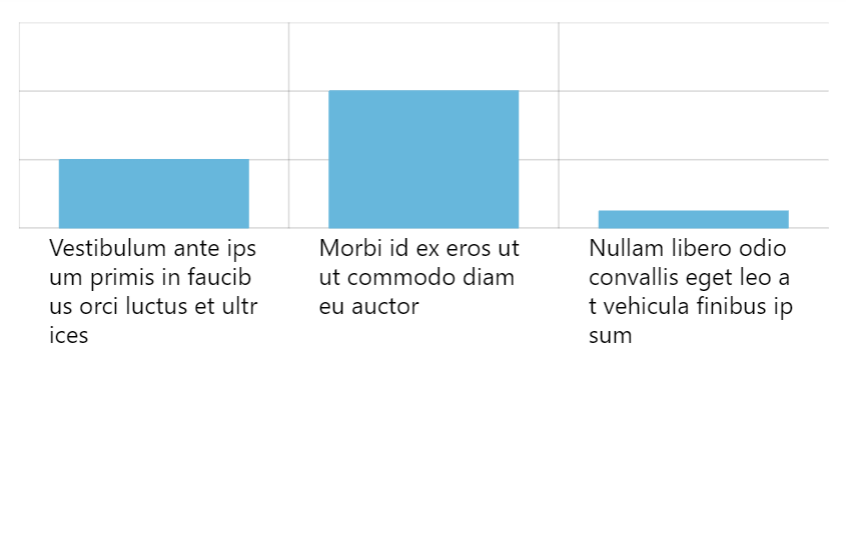
How to Center Stacked Percent Barchart Labels - ITCodar GGPLOT Align Labels in Stacked Barplot with Subset of Data As an alternative for subsetting the data, you can wrap your text label in an ifelse statement that substitutes small values with empty strings.
How to Align Labels Next to Inputs - W3docs We specify the margin-bottom of our element. Then, we set the display of the element to "inline-block" and give a fixed width. After that, set the text-align property to "right", and the labels will be aligned with the inputs on the right side. Example of right aligning labels next to inputs with the text-align property:
CSS Layout - Horizontal & Vertical Align - W3Schools There are many ways to center an element vertically in CSS. A simple solution is to use top and bottom padding: I am vertically centered. To center both vertically and horizontally, use padding and text-align: center: I am vertically and horizontally centered.
How to align two div's horizontally using HTML - GeeksforGeeks Ways to align 2 divs horizontally: We have two divs that can be aligned horizontally with the use of CSS. There are several ways to perform this task. We will understand all the concepts in a sequence. 1. Using a global class for both the divs: We can put both the divs in one parent div with a class attribute.

How to align labels in html
How to align two div's horizontally using HTML - GeeksforGeeks Ways to align 2 divs horizontally: We have two divs that can be aligned horizontally with the use of CSS. There are several ways to perform this task. We will understand all the concepts in a sequence. 1. Using a global class for both the divs: We can put both the divs in one parent div with a class attribute. CSS Layout - Horizontal & Vertical Align - W3Schools There are many ways to center an element vertically in CSS. A simple solution is to use top and bottom padding: I am vertically centered. To center both vertically and horizontally, use padding and text-align: center: I am vertically and horizontally centered. How to Align Labels Next to Inputs - W3docs We specify the margin-bottom of our element. Then, we set the display of the element to "inline-block" and give a fixed width. After that, set the text-align property to "right", and the labels will be aligned with the inputs on the right side. Example of right aligning labels next to inputs with the text-align property:
How to align labels in html. html - label left align - Stack Overflow Without a set width, .value will alway fall immediately to the left of .name and vertically, they will not align to the left. .name { font-weight: bold; text-align: left; display: inline-block; width:100px;} Of course, setting a width for the .name label present a problem since it's assumed the .name content will be different lengths. Align Labels in Form Next to Input - ITCodar Align labels in form next to input. WARNING: OUTDATED ANSWER. Nowadays you should definitely avoid using fixed widths. You could use flexbox or CSS grid to come up with a responsive solution. HTML align Attribute - GeeksforGeeks HTML Tags. HTML Doctypes; HTML Tag; HTML abbr Tag; HTML acronym Tag; HTML Tag; HTML applet Tag; HTML Tag; HTML5 Tag; HTML5 Tag; ... The align Attribute in HTML is used to specify the alignment of text content of The Element. this attribute is is used in all elements. The Align attribute can also be set ... How to align text boxes and labels? - social.msdn.microsoft.com Well the css I gave you was just for reference and not actual implementation. But you can use the bottom style that specifies the vertical alignment and see if that fixes you issue. vertical-align:top (top, bottom, middle, basline, text-bottom, text-middle) For horizontal alignment you can use the 'float' option and add padding if needed.
How do I align a text box to the left in CSS? - Wiki-Park html - Horizontally Align Labels with CSS - Stack Overflow I have two labels per line, one for displaying a "title" and the other for displaying the associated "value". Here's how I'd like it to look: This is similar to Align labels in form next to input but I'm wanting the second element per line left-aligned instead of the first one to be right-aligned. I tried modifying the accepted answer from that ... html - CSS: How to align vertically a "label" and "input" inside a "div ... div { height: 50px; border: 1px solid blue; line-height: 50px; } Here we simply only add a line-height equal to that of the height of the div. The advantage being you can now change the display property of the div as you see fit, to inline-block for instance, and it's contents will remain vertically centered. How to Align Checkboxes and Their Labels Consistently Cross-Browsers width that all the labels should be in the left and have the same width, for the buttons you can put them in flex container and center them, Aligning the text with checkbox Wrap your input & label one container apply flex
HTML label tag - W3Schools Tip: The for attribute of must be equal to the id attribute of the related element to bind them together. A label can also be bound to an element by placing the element inside the element. Browser Support Attributes Global Attributes The tag also supports the Global Attributes in HTML. Event Attributes How to Align Text in HTML? - GeeksforGeeks HTML is used by the browser to manipulate text, images, and other content to display it in the required format. Text Alignment We can change the alignment of the text using the text-align property. We can align the text in the center, Left, Right. The text alignment can be done with CSS (Cascading Style Sheets) and HTML Attribute tag. html - How to align checkboxes and their labels consistently cross ... Checkbox inputs need to align vertically with the label text similarly (if not identically) across all browsers. If the label text wraps, it needs to be indented (so no wrapping down underneath the checkbox). Before I get into any explanation, I'll just give you the code: How to Align Something in HTML: 10 Steps (with Pictures) - wikiHow Surround the section with "div" tags, as in the instructions for how to align text with HTML. Add the "float" property to the "div" tags like you do to the "img" tags in the image alignment directions. If the code won't display properly whatsoever, it's possible that the website has a filter in place to strip all such coding from the HTML.
How to Align Input Forms in HTML - ITCodar How to align input forms in HTML. Another example, this uses CSS, I simply put the form in a div with the container class. And specified that input elements contained within are to be 100% of the container width and not have any elements on either side.
css - align textbox and text/labels in html? - Stack Overflow Sep 17, 2010 at 3:15. Add a comment. 12. Using a table would be one (and easy) option. Other options are all about setting fixed width on the and making it text-aligned to the right: label { width: 200px; display: inline-block; text-align: right; } or, as was pointed out, make them all float instead of inline.
How to align text in Html - javatpoint How to align text in Html. In HTML, we can align a text using the following two ways: Using HTML tag ( tag) Using style attribute; Using HTML tag. If we want to move a text at center position using the Html tag which is to be displayed on a web page, we have to follow the steps which are given below.
How to Put an Input Element on the Same Line as Its Label It adds the row and col syntax in your html. Tell us Your Name *
How to Align a Checkbox and Its Label Consistently Cross-Browsers - W3docs Create and elements. Place "checkbox" input type in the element. Label text Add CSS Set the vertical-align property to "bottom", which is consistent across browsers.
How to align Image in HTML? - GeeksforGeeks right: It is used for the alignment of image to the right. middle: It is used for the alignment of image to the middle. top: It is used for the alignment of image to the top. bottom: It is used for the alignment of image to the bottom. Method 1: Left Alignment of the image. To align the image to the left use attribute value as "left". Syntax:
How to Left, Right & Center Align Text in HTML - HubSpot To left justify in CSS, use the CSS rule text-align: left. In the example below, the div element is set to center all content inside it. However, when we apply text-align: left to the second paragraph, this overrides the div's styling: See the Pen text-align: left 2 by Christina Perricone on CodePen. HTML Align Text Right
How to Center Stacked Percent Barchart Labels - ITCodar GGPLOT Align Labels in Stacked Barplot with Subset of Data As an alternative for subsetting the data, you can wrap your text label in an ifelse statement that substitutes small values with empty strings.
How to Align Labels Next to Inputs - W3docs We specify the margin-bottom of our element. Then, we set the display of the element to "inline-block" and give a fixed width. After that, set the text-align property to "right", and the labels will be aligned with the inputs on the right side. Example of right aligning labels next to inputs with the text-align property:
CSS Layout - Horizontal & Vertical Align - W3Schools There are many ways to center an element vertically in CSS. A simple solution is to use top and bottom padding: I am vertically centered. To center both vertically and horizontally, use padding and text-align: center: I am vertically and horizontally centered.
How to align two div's horizontally using HTML - GeeksforGeeks Ways to align 2 divs horizontally: We have two divs that can be aligned horizontally with the use of CSS. There are several ways to perform this task. We will understand all the concepts in a sequence. 1. Using a global class for both the divs: We can put both the divs in one parent div with a class attribute.





































Post a Comment for "40 how to align labels in html"