43 contact form 7 labels inside fields
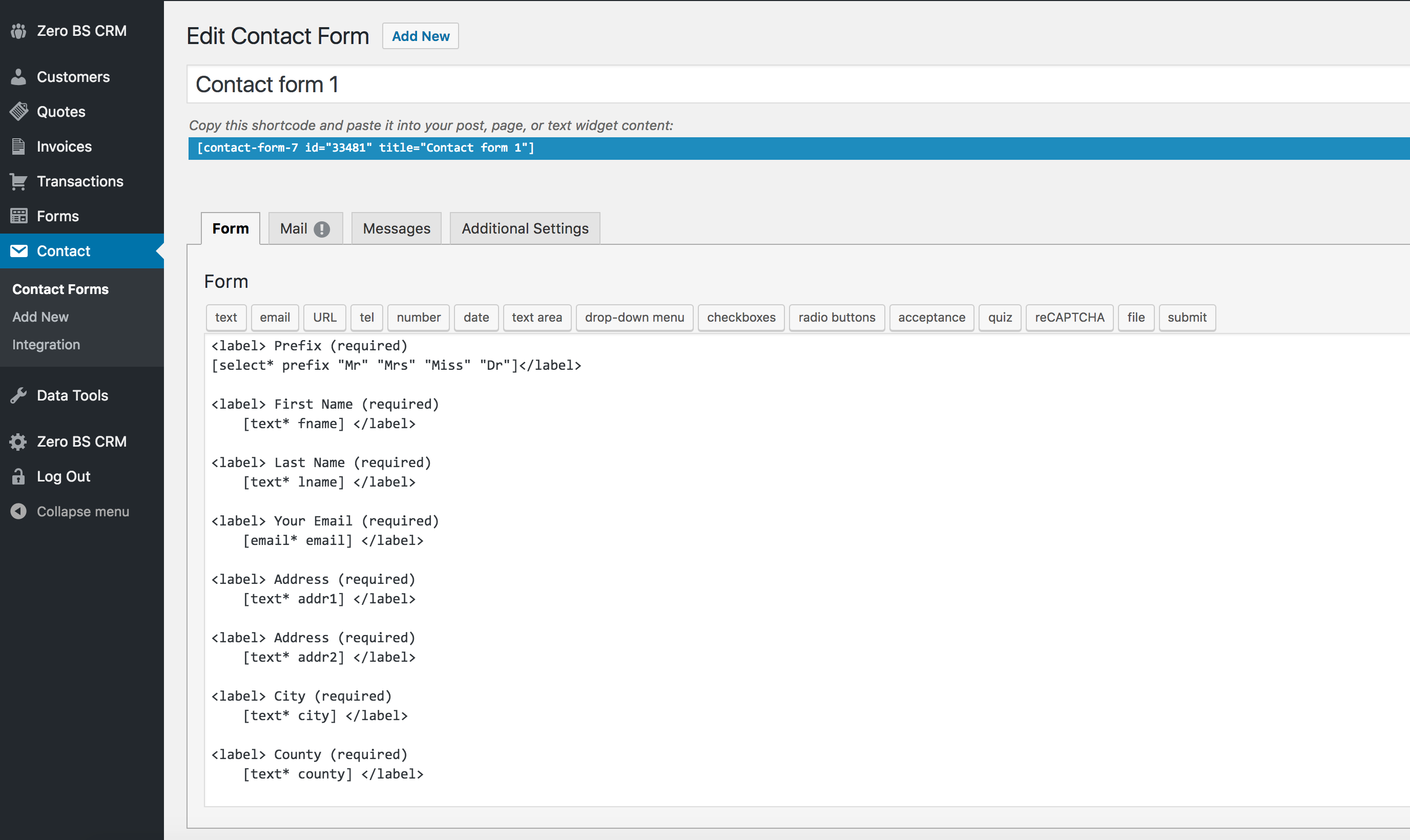
How To Customize The Style Of Contact Form 7 To Match Your Website Contact Form 7 allows you to create multiple contact forms using nothing but simple HTML markup (which it generates for you). Once created, each form can be quickly deployed by placing its corresponding shortcode where you'd like the form to appear; in page, post, or widget area. How to Style Contact Form 7 Forms in WordPress - WPBeginner As you can see in the screenshot above, our contact form code starts with the line: 1 The id attribute is a unique identifier generated by Contact Form 7 for this particular form. It is a combination of the form id and the post id where this form is added.
Easily Add Contact Form 7 Placeholder Text To Any Input Field | Contact ...

Contact form 7 labels inside fields
How to Configure Contact Form 7 for Your WordPress Site - Kinsta® Contact Form 7's "date" form tag lets you generate a calendar-style date picker. This "date" input field is useful for specifying appointment dates in a contact form. A "date" form tag in Contact Form 7. For the "date" form tag, we've configured the settings below. Name - date-389 (auto-generated) Default Value - Your Appointment Date How to Dynamically Add a WordPress Post Title in Contact Form 7 Step 3: Displaying the Hidden Dynamic Content Tag Variable in Contact Form 7. In the final step of this tutorial we will display the hidden dynamic content tag variable in 'Contact Form 7'. While still on the 'Contact Form 7' settings page, click on the tab 'Email'. You can now use the variable code tag below to display the ... javascript - Contact Form 7 In-Field-Labels - Stack Overflow Contact Form 7 In-Field-Labels. Ask Question Asked 9 years ago. Modified 9 years ago. Viewed 2k times 0 I was wondering if someone could assist with an issue I am having with form labels not disappearing when I select the field? ... I currently have a Wordpress site where I use the Contact Form 7 plugin for my form creation. I have since used a ...
Contact form 7 labels inside fields. Use Contact Form 7 CSS To Style Almost Anything in CF7 Contact Form 7 CSS Style Input Fields /* Text Input Field Contact Form 7 Styles */ .wpcf7 input[type=text], .wpcf7 input[type=email], .wpcf7 input[type=url], .wpcf7 input[type=tel], .wpcf7 input[type=number], .wpcf7 .wpcf7-select { font-size:30px; border: 1px solid red; } Contact Form 7 CSS Style Text Areas How To Add Checkbox In Contact Form 7 Without Code? - ABHIJIT RAWOOL Select the Contact Form 7 form in the Contact Form field that you want to place on the page. Go to the Advanced tab. Expand the Background panel. In the Background Type field, select the Classic icon. Upload an image in the Image field that you want to set as the background. Click the Update button to save your changes. Placeholders in Form Fields Are Harmful - Nielsen Norman Group 11/05/2014 · Labels outside the form fields make the essential information visible at all times, while placeholder text inside form fields is reserved for supplementary information. However, even when using labels, placing important hints or instructions within a form field can still cause the 7 issues mentioned above , albeit with less severity. Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults. See ...
How to change width % of contact form 7 Boxes? | WordPress.org which are 'name' 'email' and 'phone' and 'project URL'. But I want to also change the width of the remaining items, which are. Your Message. [textarea textarea-112] . Upload a File (optional) [file file-609] Preferred mode of contacting you . [select menu-245 "Call" "WhatsApp" "Email"] Using Contact Form 7 with WPML - WPML Translating Your Forms. To translate your forms, use the following steps: 1. Creating the Default Language Contact Form. To create your form, go to Contact → Add New. When completed, you will get a shortcode for your contact form. Copy it to insert it later into your contact page. 2. Translating the Contact Form. Move contact form labels to inside fields • Meyne A label is out side the form, a placeholder is inside. How to move name and email from outside a form to inside it: Place your contact form by clicking the "Add Contact Form" button. If you need to change the fields on the form, do that by clicking on the contact form that was added, and then selecting the little pencil icon to edit it. How to Customize Contact Form 7 Forms in WordPress Step 4: Custom Forms 7 Style Method. Install and activate the Contact Form 7 Style plugin. This plugin offers you two options to style forms. The first and easiest to use are the premade forms. These include festive and professional templates you can choose from. Go to a form that you want to edit.
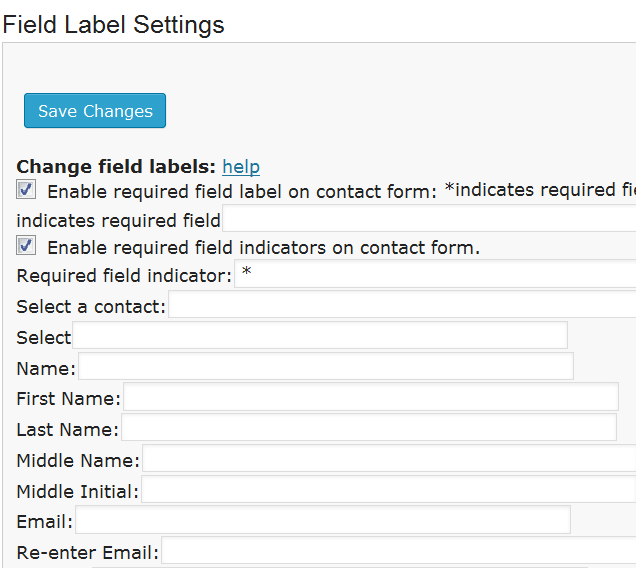
Adding text labels in your Contact Form 7 forms (with Visual Editor) To add a text label for a field using the CF7 Skins Visual Editor follow these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. Scroll down to the Skins section. 3. Drag and drop the desired field from the FIELDS (CF7 TAGS) section. 4. Click the Edit icon of the field where you want to add the label. 5. Contact Form 7 Styles for basic CSS styling of the form. Form is ... - Gist Contact Form 7 Styles for basic CSS styling of the form. Form is responsive and has nice rounded corners. ... Also added value sizes or column amount for all fields and the text area Your Name (required) [text* your-name size:100] Your Email (required) [email* your-email size:100] Subject [text your ... Contact Form Builder, Contact Widget – WordPress plugin Fields Labels style. Hide Fields Labels – Hide labels on front-end. Label Width – Set width of the field labels in pixels(px) or percentage(%). Typography for Field Labels – Set font family, font style, font size, line height and color for fields Labels. Submit Button Styling style. Submit Button Background – Set background color of ... Form Instructions | Web Accessibility Initiative (WAI) | W3C In addition to overall instructions, it is also important to provide relevant instructions within the labels of the form controls. For example, to indicate required input fields and data formats in the text of the labels. Providing instructions within labels. For simple use cases, providing instructions within labels may be sufficient.
How to Configure Contact Form 7 for Your WordPress Site 30/03/2022 · Add the Contact Form 7 shortcode to a post or page. If you’re using the WordPress Classic Editor, you can paste the shortcode anywhere in the content editor. Use Contact Form 7 with the WordPress Classic Editor. You should now be able to see the contact form on the page where you added the Contact Form 7 shortcode.
How To Create Pop-up Contact Form Using JavaScript | FormGet This post will help you to learn how to create pop-up contact form using JavaScript. Similar to sliding contact forms, these contact form will be available on every page of your site. ... How To Dynamically Add Form Fields And Increment "Name" Attribute Of The Field. Prev Create Simple Contact Form Using JavaScript. ... form and put it inside ...
Contact Form 7 CSS Example: How to Make Contact Form 7 Look Good Contact Form 7 is almost iconic. It is one of WordPress' oldest and most widely used contact form plugins. With 5 million downloads it is the most downloaded contact form plugin on WordPress. Its popularity is due to its flexibility and free features. The problem is that Contact Form 7 doesn't look good unless you add some CSS to style it.
Contact Form 7 Plugin: Form Aligned Left | WordPress.org After installing Contact Form 7 I noticed the margin pushes the contact form flush to the left instead of centered with the body and text. I tried to fix this issue with CSS but there is something tricky going on with the coding. Any assistance would be great. Thanks. The page I need help with: [log in to see the link]
Create A 2-Column Responsive Contact Form 7 Form - WPLearningLab 2-Column Responsive Contact Form 7 HTML Code First name [text first-name] Last Name[text last-name] How Did You Find Us? [text text-find-us] Email [email* your-email] Phone [text your-phone] Subject [text* your-subject] Message [textarea* your-message] [submit "Send"]
Place text before and inside fields in contact form 7 for Wordpress ... 1 Answer. The Contact Form 7 editor accepts HTML. You can get the text above the inputs by doing something similar to the following: Your Name [text* your-name] Your Email [email* your-email] Your Message [textarea your-message] [submit "Send"] . I believe the second part of your question involves changing the placeholder color text.
How to change Contact Form 7 Placeholder Text Color The '!important' tag is used in case another style is applied to these CSS selectors. This makes sure that the style will work. If you want the style applied specifically only to contact form 7 fields then you can do this: .wpcf7::-webkit-input-placeholder { /* WebKit browsers */ color: #000 !important; opacity: 1; }
Add text, links and paragraphs in Contact Form 7 forms You can add text labels to an input field from the CF7 Form tab by following these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. In the Form tab, add the label and the form element within the label tags: 3. Alternatively, you can use the id and the for attributes to separate the form-tag ...
Michael Heath-Caldwell M.Arch - 1964 `1964Rev. Capt C.H.Heath-Caldwell DSO RN aged 74/75Violet M ...
Contact Form 7 CSS styling: Customize CF7 with CSS - Care of Web Put the shortcode of Contact Form 7 in Elementor 'Short Code' element then go to the Style tab of the ShortCode element and change the background color. If you do not use any page builder then put the CSS code: .wpcf7 {. background: #9CCC8E; padding: 25px 25px 25px 25px !important; }
Merge data to create form letters, envelopes, or mailing labels in ... 06/01/2022 · All you need for data merge is a data source file and a target document. The data source file contains the information that varies in each iteration of the target document, such as the names and addresses of the recipients of a form letter.A data source file is made up of fields and records. Fields are groups of specific information, such as company names or postal …
How to generate unique IDs for form labels in React? 03/04/2015 · The id should be placed inside of componentWillMount (update for 2018) constructor, not render. Putting it in render will re-generate new ids unnecessarily. If you're using underscore or lodash, there is a uniqueId function, so your …
Position Text Labels on Forms Using CSS - SitePoint In order to position the labels next to the form elements, we float the label elements to the left and give them an explicit width: label {. float: left; width: 10em; margin-right: 1em; } We also ...
html - Align labels in form next to input - Stack Overflow 13/03/2012 · Here is generic labels width for all form labels. Nothing fix width. call setLabelWidth calculator with all the labels. This function will load all labels on UI and find out maximum label width. Apply return value of below function to all the labels.
How-to: Using Contact Form 7 with Oxygen Builder - YouTube This is a very quick overview of how-to use Contact Form 7 with Oxygen Builder for WordPressContact Form 7 Documentation: ...
The Divi Contact Form Module | Elegant Themes Documentation Here you can choose the border radius CSS value for all the form fields in your contact form. Increasing border radius will give your form fields rounded corners. Use Border. Enabling this option will place a border around your form fields. This border can be customized using the following conditional settings. Border Color
Contact Form by WPForms – Drag & Drop Form Builder for WordPress Whether you’re looking to create a simple contact form, marketing form, request a quote form, donation form, payment order form, registration form, or a subscription form, we have a form template for you inside our contact form builder. WPForms comes with pre-built form templates to help you save time. You can add, remove, or re-arrange ...











![How to Add a Contact Form in WordPress [Inspiration Included]](https://colibriwp.com/blog/wp-content/uploads/2019/11/changing-labels-and-placeholders-for-form-fields.jpg)

Post a Comment for "43 contact form 7 labels inside fields"