41 highcharts pie chart data labels inside
[Source Code]-Highcharts data labels overlapping columns-Highcharts Always display data labels above columns in HighCharts; Highcharts : Put data labels legend inside columns; Highcharts not displaying data labels for Pie chart in arabic; Highcharts overlapping category labels; Enable or disable data labels shown in pie charts in Highcharts on click of a button; Highcharts stacked bar chart hide data labels not ... Highcharts - labels inside and outside a pie chart - Stack Overflow Highcharts - labels inside and outside a pie chart Ask Question 11 I know it's possible to put pie chart labels either inside or outside the pie by changing plotOptions.pie.dataLabels.distance. I am trying to figure out whether it's possible to change that on a point by point basis: if slice is smaller than 15%, place labels inside the slice
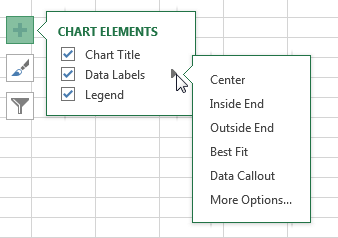
how to place the label inside a pie chart? - Highcharts official ... Customize -> Advanced -> Plot Options -> Pie -> Center 2. Customize -> Advanced -> Plot Options -> Pie -> Size 3. Customize -> Advanced -> Chart -> Height 4. Customize -> Advanced -> Responsive

Highcharts pie chart data labels inside
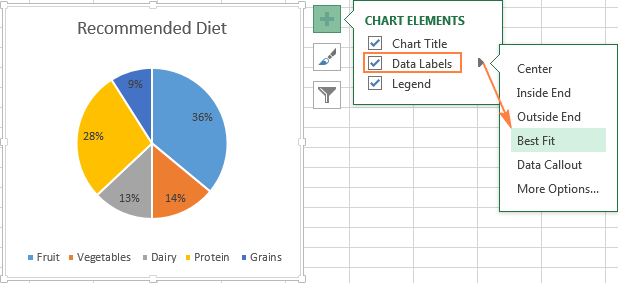
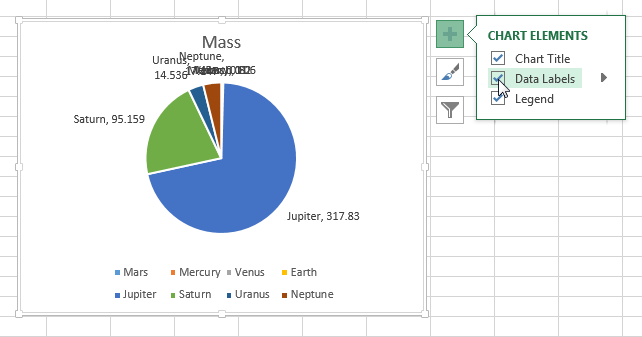
Pie Chart - Show Data Label Inside | OutSystems 11.13. (Build 53353) Hi All, I'm trying to add the data label inside the pie chart which is similar to the below excel graph snap. Below is the AdvanceFormat which is used. AdvancedFormat_Init (DataPointFormats:,DataSeriesFormats:,XAxisJSON:,YAxisJSON:,HighchartsJSON: " { tooltip: { enabled: false, }, plotOptions: { series: { dataLabels: { plotOptions.pie.dataLabels.distance | Highcharts JS API Reference By default, the data label is moved inside the plot area according to the overflow option. Defaults to true. defer: boolean, number Since 4.0.0 Whether to defer displaying the data labels until the initial series animation has finished. Setting to false renders the data label immediately. [Source Code]-Position a Pie Chart inside a Highcharts Stockchart ... HighCharts Pie Chart - Add text inside each slice Highcharts - Draw Crosshairs / Tooltip on Mouse Position Instead of Snapping to Data Point Link inside of a Highcharts tooltip how to get chart object inside a point event function in Highcharts Show value of last point as label or tooltip on Highcharts Stock Chart
Highcharts pie chart data labels inside. Highcharts CheatSheet · GitHub - Gist color: null, // The text color for the data labels. crop: true, // Whether to hide data labels that are outside the plot area. By default, the data label is moved inside the plot area according to the overflow option. defer: true, // Whether to defer displaying the data labels until the initial series animation has finished. [Source Code]-Highcharts does not resize charts inside tabs-Highcharts Plot data values inside pie charts slice; Highcharts - labels inside and outside a pie chart; Highcharts Pie charts get the selected pie id; Highcharts: Chart does not resize properly by making the screen smaller; Highcharts - How to display legend symbol inside the tooltip; Highcharts dynamic (re-)sizing in AngularJS tabs plotOptions.pie.dataLabels | Highcharts JS API Reference By default, the data label is moved inside the plot area according to the overflow option. Defaults to true. defer: boolean, number Since 4.0.0 Whether to defer displaying the data labels until the initial series animation has finished. Setting to false renders the data label immediately. Pie chart data labels draw outside of the canvas #223 - GitHub When data labels are enabled, the data labels are also fitted within the plot area. Changed the default pie center option to [null, null]. Centering is handled independently for X and Y option. Null means auto, so the pie will fit inside the plot area whenever the size is also null. Added an option, minSize.
[Source Code]-Highcharts Pie Chart Label Threshold-Highcharts Highcharts Pie Chart Label Threshold; Highcharts display label for pie chart using html table as data source; Show value of last point as label or tooltip on Highcharts Stock Chart; Highcharts Bubble Chart - How to move an individual point's data label (dataLabel) to the front/top; Highcharts - Gauge chart data label not positioning correctly [Source Code]-Highcharts Pie Chart.How to set labels in two lines ... Highcharts Pie Chart.How to set labels in two lines; Highcharts - labels inside and outside a pie chart; Highcharts not displaying data labels for Pie chart in arabic; Highcharts Column chart with drilldown, remove hyperlink like formatting from x-axis labels; Highcharts stacked bar chart hide data labels not to overlap plotOptions.pie.dataLabels.overflow | Highcharts JS API Reference By default, the data label is moved inside the plot area according to the overflow option. Defaults to true. defer: boolean, number Since 4.0.0 Whether to defer displaying the data labels until the initial series animation has finished. Setting to false renders the data label immediately. Highcharts Donut Chart Example - Tutlane Highcharts with Data Labels Zoomable Time Series Chart ... Highcharts rotate pie donut chart with example, How to draw donut chart using highcharts with example. Example Click Here to See Result. Result Previous Next ...
Highcharts Cheat Sheet · GitHub - Gist Highcharts Cheat Sheet.js. alignTicks: true, // When using multiple axis, the ticks of two or more opposite axes will automatically be aligned by adding ticks to the axis or axes with the least ticks. animation: true, // Set the overall animation for all chart updating. Animation can be disabled throughout the chart by setting it to false here. Highcharts pie dataLabels inside and outside - Stack Overflow 4 You have no possibility to set double datalabels, but you can use workaround, which is not perfect but maybe will be helpful. So you can set useHTML, then in formater return two divs, first appropriate datalabel (outside) and second with inside. Highcharts API Option: series.variablepie.data.dataLabels.inside align: Highcharts.AlignValue, null The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right. Defaults to center. Data labels go out of canvas in 3D pie chart · Issue #3082 · highcharts ... When I add 3D effect to pie chart, data labels go out of canvas. It's interesting that when I turn on/off data in legend, data labels dynamically are nicely put in place inside canvas. jsfiddle...
Dealing with pie chart label overlap [Highcharts] - NewbeDEV I found a highcharts forum topic related to rotating the pie chart to better distribute labels in this sort of case, but it involves modifying the source to find the following line and change the cumulative reference to zero: cumulative = -0.25, // start at top
| Highcharts.NET Ajax loaded data, clickable points With data labels With annotations Time series, zoomable Spline with inverted axes Spline with symbols Spline with plot bands Time data with irregular intervals Logarithmic axis
DataTables example - HighCharts Integration This example shows how to integrate the excellent HighCharts library into your project along-side DataTables. As you modify the table by filtering it, the chart is updated automatically to reflect the state of the table. SearchPanes is also used here to show its integration with DataTables' filtering. For more information take a look at the ...
plotOptions.pie.dataLabels.style | Highcharts JS API Reference By default, the data label is moved inside the plot area according to the overflow option. Defaults to true. defer: boolean, number Since 4.0.0 Whether to defer displaying the data labels until the initial series animation has finished. Setting to false renders the data label immediately.
Highcharts: Pie chart data labels draw outside of the canvas Highcharts: Pie chart data labels draw outside of the canvas. ... The pie chart is not taking into account the length of the data label when trying to position it, so they often render partially outside of the canvas. I was able to use margins on the chart to give myself enough padding, but this isn't the way to fix it,
[Source Code]-Position a Pie Chart inside a Highcharts Stockchart ... HighCharts Pie Chart - Add text inside each slice Highcharts - Draw Crosshairs / Tooltip on Mouse Position Instead of Snapping to Data Point Link inside of a Highcharts tooltip how to get chart object inside a point event function in Highcharts Show value of last point as label or tooltip on Highcharts Stock Chart
plotOptions.pie.dataLabels.distance | Highcharts JS API Reference By default, the data label is moved inside the plot area according to the overflow option. Defaults to true. defer: boolean, number Since 4.0.0 Whether to defer displaying the data labels until the initial series animation has finished. Setting to false renders the data label immediately.
Pie Chart - Show Data Label Inside | OutSystems 11.13. (Build 53353) Hi All, I'm trying to add the data label inside the pie chart which is similar to the below excel graph snap. Below is the AdvanceFormat which is used. AdvancedFormat_Init (DataPointFormats:,DataSeriesFormats:,XAxisJSON:,YAxisJSON:,HighchartsJSON: " { tooltip: { enabled: false, }, plotOptions: { series: { dataLabels: {











Post a Comment for "41 highcharts pie chart data labels inside"