41 bootstrap inline form with labels
Bootstrap 5 Inline & Horizontal Form | CODE4EDUCATION Be sure to use .col-form-label-sm or .col-form-label-lg to your s or s to correctly follow the size of .form-control-lg and .form-control-sm. Inline forms. Use the .row-cols-* classes to create responsive horizontal layouts. By adding gutter modifier classes, we'll have gutters in horizontal and vertical directions. On narrow ... How to Create Form Layouts with Bootstrap 5 - Tutorial ... Creating Forms with Bootstrap. HTML forms are an integral part of the web pages and applications, but creating the form layouts or styling the form controls manually one by one using CSS are often boring and tedious. ... However, in case of inline form layouts you can hide the labels using the .visually-hidden class, so that only screen readers ...
Inline form - Documentation - Bootstrap Essentials Forms Inline form Add .form-inline to your form (which doesn't have to be a ) for left-aligned and inline-block controls. This only applies to forms within viewports that are at least 768px wide. May require custom widths Inputs and selects have width: 100%; applied by default in Bootstrap.
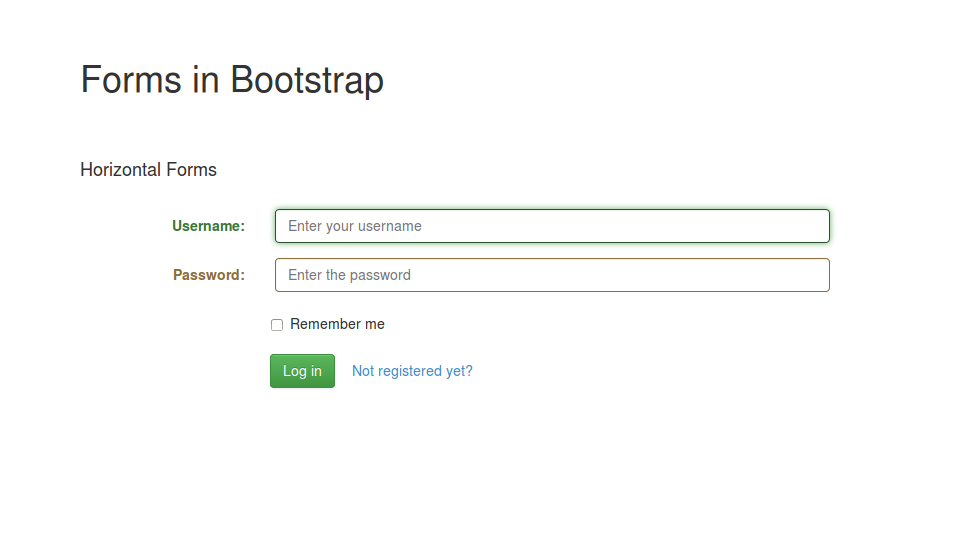
Bootstrap inline form with labels
Bootstrap 5 Checkboxes - javatpoint Bootstrap 5 default checkboxes show unchecked and non-disabled in the form. Bootstrap 5 checkboxes are used in the form of multiple selections of the single input element. It is a user interaction function and independent from each other. Syntax. The following syntax shows us to create bootstrap 5 checkbox in form. Bootstrap Forms - Vertical forms, Horizontal forms, Inline ... Bootstrap makes it easy with the simple HTML markup and extended classes for different styles of forms. Form layouts: Bootstrap provides three types of form layouts: 1. Vertical form (this is default) 2. Horizontal form. 3. Inline form. Standard rules for all three form layouts : Bootstrap Forms - W3Schools Bootstrap Horizontal Form A horizontal form means that the labels are aligned next to the input field (horizontal) on large and medium screens. On small screens (767px and below), it will transform to a vertical form (labels are placed on top of each input). Additional rules for a horizontal form: Add class .form-horizontal to the element
Bootstrap inline form with labels. Forms - Bootstrap - University of Houston Always add labels. Screen readers will have trouble with your forms if you don't include a label for every input. For these inline forms, you can hide the labels using the .sr-only class. There are further alternative methods of providing a label for assistive technologies, such as the aria-label, aria-labelledby or title attribute. If none of these is present, screen readers may resort to ... html - Inline Bootstrap form layout with labels above ... 6 Answers Sorted by: 44 I think the simplest solution would be to add col-xs-4 to the class of each div. That will make sure the divs will be inline for the jsfiddle example. Additionally, you should close the form tag with . Bootstrap Vertical Form, Horizontal Form, and Inline Form ... You can check the Bootstrap inline form Demo and Download. 3. Bootstrap 4 Horizontal Form All labels and form controls use col-md-* to make a two-column horizontal layout. And it will wrap between between form-group and row class container. All labels and input fields are left-aligned in single row. html - Bootstrap inline form with labels above input ... Bootstrap inline form with labels above input. Ask Question Asked 5 years, 11 months ago. Modified 5 years, 11 months ago. Viewed 5k times 0 0. I want to create an inline form using bootstrap with labels above input text fields but the result looks so messed up. This is what i tried: ...
Bootstrap Form Label - Tutorialspoint Bootstrap Web Development CSS Framework To add a label to a form in Bootstrap, use the label. You can try to run the following code to create a label in a Bootstrap form: Example Live Demo Bootstrap Forms - Tutlane Bootstrap Inline Forms. In bootstrap, if you want to show all the form elements such as labels, input controls, etc., on a single horizontal row, then you need to use inline forms. Generally, the inline forms will display all the labels and form controls on the same line only when viewports that are at least 576px wide otherwise, the form ... Inline Form Bootstrap - jquery bootstrap validation isn t ... Here are a number of highest rated Inline Form Bootstrap pictures upon internet. We identified it from honorable source. Its submitted by admin in the best field. We give a positive response this kind of Inline Form Bootstrap graphic could possibly be the most trending subject similar to we allowance it in google gain or facebook. Bootstrap Form Inline - Label Input Group in Line - Phppot Bootstrap form inline property is to display the form elements horizontally. It displays the labels, inputs and other form elements side by side in a row. It is useful to show a one-line form wherever the UI needs to have a compact layout. For example, email subscription form, header search form and more.
Vertical, Horizontal and Inline Form Example in Bootstrap ... Bootstrap's Inline form layout can be used to place the form controls side-by-side in a compact layout. In an inline form, all of the elements are in-line, left-aligned, and the labels are alongside. For this, you need to add .form-inline class to element. Inline bootstrap form layout example; Bootstrap Inline Form - Tutorialspoint Bootstrap Inline Form Bootstrap Web Development CSS Framework To create a form where all of the elements are inline, left aligned and labels are alongside, add the class .form-inline to the tag. You can try to run the following code to create an inline form in Bootstrap − Example Live Demo Bootstrap 5 Forms - w3schools.com Try it Yourself » Also note that we add a .form-label class to each label element to ensure correct padding. Checkboxes have different markup. They are wrapped around a container element with .form-check, and labels have a class of .form-check-label, while checkboxes and radio buttons use .form-check-input. Textarea Comments: Example Bootstrap Vertical Forms, Horizontal Forms, Inline Forms ... How to add image before optgroup label using Bootstrap ? How to change the position of modal close button in bootstrap? Bootstrap Examples. Table of Contents. Bootraps Basic. ... Inline Forms: As the name suggests, in an inline form, all of the elements are inline, left-aligned, and the labels are alongside. ...
form-label - Bootstrap CSS class Bootstrap CSS class form-label with source code and live preview. You can copy our examples and paste them into your project! Use 230+ ready-made Bootstrap components from the multipurpose library.
Bootstrap Form - Studytonight Bootstrap Inline form layout. In inline forms, all labels are inline, left-aligned, and the labels are alongside..form-inline is added to the element; Here is the example showing the inline layout of the form. Example: Creating inline form layout using Bootstrap. Here we have added the inline property stated above to create an inline ...
html - Bootstrap 3: how to create an inline form with ... @ryantdecker, bootstrap does not give support for developing forms with the select tag, they instead create a new type of dropdown out of the li and ul tags, this github project i attached add the support for the select tag, with it you can build inline, horizontal or any king of form available to bootstrap up to 3.5.
Bootstrap CSS Forms Reference - w3schools.com .form-inline: Makes a left-aligned with inline-block controls (This only applies to forms within viewports that are at least 768px wide) Try it.form-horizontal: Aligns labels and groups of form controls in a horizontal layout: Try it.form-control
Bootstrap 5 Range - javatpoint Bootstrap 5 step range. A bootstrap 5 range function provides steps to control function with data. The interval between the range numbers is set to 1 by default. The "step" attribute allows us to adjust it. This function requires the input element and the "range" type. The ".form-range" class uses the "step" keyword with value to control the range.
4 Demos of Bootstrap labels in forms, floating and more As you click on the label, the input that is bound to the textbox gets focused. The example of inline labels By using the Bootstrap 4 grid classes, you may create labels at the same level (inline) with the form fields rather than above the field. See the code and output of the example where labels are displayed inline: See online demo and code
css - How do I align Bootstrap inline form labels that don ... 1 Since the second one is technically not a label, you can use Bootstrap's Static form control instead. It's designed to align with form-control and .btn elements.
html - Inline bootstrap form with labels above inputs ... Inline Bootstrap form layout with labels above inputs. 1. Bootstrap 3 - Division of columns. 2. span is not inline with input using bootstrap 3. 1. Bootstrap form group. 3. Is it possible to align inputs/labels in multiple inline forms? Hot Network Questions





Post a Comment for "41 bootstrap inline form with labels"